Safari 7.0
The following new features have been added in Safari 7.0.
New Layout Models
Sophisticated and flexible new layout capabilities give you greater control over the visual presentation of your content and help improve the readability of your web pages.
Columns and Pagination
Column- and page-based layout have always been fundamental to content presentation in print media. Safari supports such effects with a range of column-related properties (defined in the CSS Multi-Column Layout Module):
-webkit-column-count-webkit-column-width-webkit-column-gap-webkit-column-rule-webkit-column-rule-color-webkit-column-rule-style-webkit-column-rule-width-webkit-column-break-after-webkit-column-break-before-webkit-column-break-inside-webkit-column-span-webkit-column-axis-webkit-column-progression
A new set of properties in the UIWebView class let you achieve the same effects without using CSS. This can be useful if you want to paginate your entire web view as a whole, or if you don’t control the content it will be displaying: you can use the new UIWebView properties to bypass the existing style properties embedded in the imported content. The following new properties have been added to UIWebView:
paginationMode: Determines whether to break up content in the web view into pages that fill the view one screen at a time or to show them as one long scrolling view. Possible values (enumerated typeUIWebPaginationMode) are:UIWebPaginationModeUnpaginated(default)UIWebPaginationModeLeftToRightUIWebPaginationModeRightToLeftUIWebPaginationModeTopToBottomUIWebPaginationModeBottomToTop
If set to a value other than
UIWebPaginationModeUnpaginated, toggles a paginated layout on the content, causing the web view to lay out its content according to the values ofpageLengthandgapBetweenPages(see below).paginationBreakingMode: Determines whether to lay out content by page or by column. Possible values (enumerated typeUIWebPaginationBreakingMode) are:UIWebPaginationBreakingModePage(default)UIWebPaginationBreakingModeColumn
If set to
UIWebPaginationBreakingModeColumn, causes content to respect the CSS column-related properties listed above in place of page breaking.pageLength: Specifies the size of each page, in points, in the direction of page flow (page width ifpaginationModeisUIWebPaginationModeLeftToRightorUIWebPaginationModeRightToLeft, page height if it isUIWebPaginationModeTopToBottomorUIWebPaginationModeBottomToTop). Default is0, meaning to use the size of the viewport to determine the dimensions of the page.gapBetweenPages: Specifies the amount of space between pages, in points. Default is0.pageCount(read-only): Returns the number of pages produced by the web view’s layout.
CSS Regions
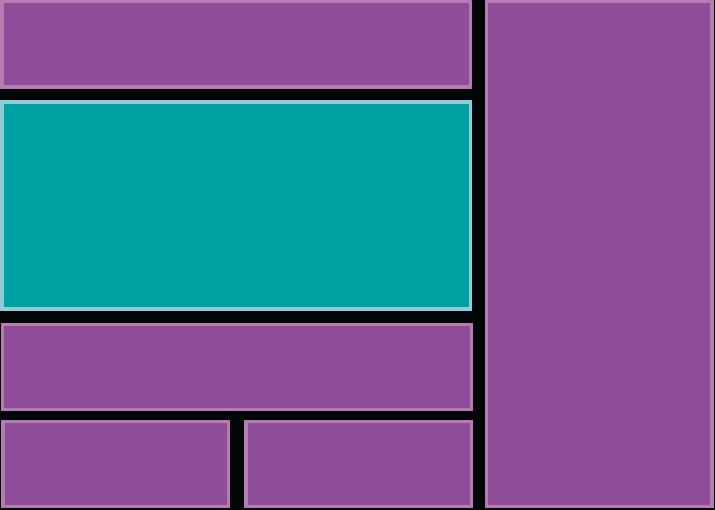
CSS regions (defined in the CSS Regions Module) allow you to create advanced layout designs consisting of multiple, free-form regions, such as the one shown here:


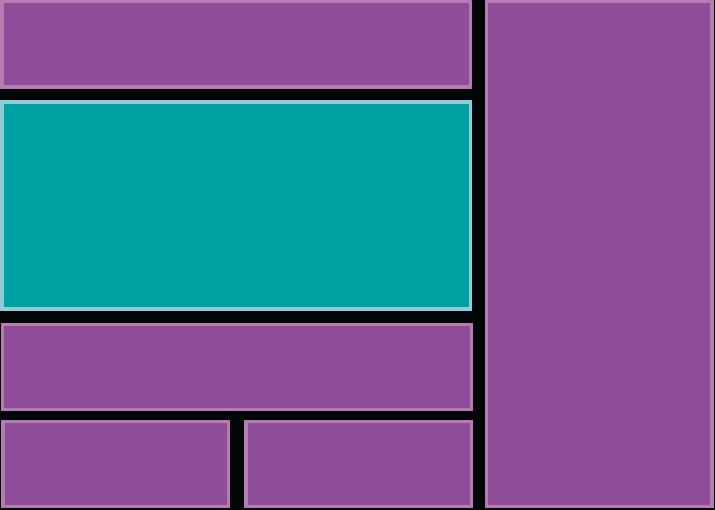
Layout and content are defined separately in your CSS markup. You can then use the -webkit-flow-from and -webkit-flow-into properties to flow the content into the predefined design, producing rich, magazine-like layouts like this:


Flexible Boxes
Flexible boxes (commonly called “flexboxes”, defined in the CSS Flexible Box Layout Module) are layout elements that can grow or shrink to fill the available space within an enclosing container. This feature has been available in Safari since version 5.1, but that older implementation has now been deprecated in favor of a new one supporting the following properties:
-webkit-flex-webkit-flex-direction-webkit-flex-wrap-webkit-flex-flow-webkit-flex-basis-webkit-flex-grow-webkit-flex-shrink
Media Features
The following new media features have been added.
AirPlay API
New HTML and JavaScript APIs let you add custom controls to your app that match the behavior of the standard iOS AirPlay control. When AirPlay targets are available, iOS displays an AirPlay button that invokes the AirPlay route picker, allowing the user to stream video or audio content to an Apple TV–connected device or AirPlay-enabled sound system. The button displays a distinctive visual style (currently a blue background tint) to indicate when a wireless AirPlay target is active; when no AirPlay targets are available, the button is hidden. The new APIs give you the means to match this behavior with your own custom controls.
All HTML media elements allow AirPlay streaming by default. A new Boolean attribute on <video> elements, x-webkit-wirelessvideoplaybackdisabled, lets you opt out of allowing video AirPlay for wireless targets. (Wireless audio playback is always allowed.) A corresponding property in the JavaScript HTMLVideoElement interface provides access to the same behavior from JavaScript code.
A new JavaScript event type, webkitplaybacktargetavailabilitychanged, is fired on HTML media elements (video or audio) to signal when AirPlay availability changes. The event object’s availability property returns a DOMString value, either "available" or "not-available", which you can test to determine whether to display your custom AirPlay button. (Note that there is no direct property access to the media element’s availability state; it is accessible only as an event property on the WebKitPlaybackTargetAvailabilityEvent object.) When you register a listener for this event type, an initial event is automatically dispatched to inform you of the current availability state; subsequent events report whenever the state changes, so you can respond by showing or hiding your AirPlay button. To implement the required response when the button is clicked, the new HTMLMediaElement method webkitShowPlaybackTargetPicker() displays the host device’s native AirPlay route picker (currently an action sheet on iPhone or a popover on iPad).
The HTMLMediaElement property webkitCurrentPlaybackTargetIsWireless indicates whether the currently selected AirPlay target is wireless, so that you can adjust your AirPlay button’s visual style accordingly. Changes in the wireless state are signaled by an event of type webkitcurrentplaybacktargetiswireless, reported with a generic Event object having no special property to denote the new wireless state; your event listener can obtain this information from the media element’s webkitCurrentPlaybackTargetIsWireless property.
WebVTT Enhancements
WebVTT (Web Video Text Tracks) is an HTML5 standard for incorporating text captions in video content for hearing-impaired users or language-translation subtitles. Safari’s support for WebVTT has been enhanced to let you embed VTT captions within a movie file itself rather than in a separate file of their own, and to add style properties to a caption to control its visual presentation:
visibilityfont-familyfont-sizetext-decorationtext-outlinetext-shadowcoloropacitybackgroundoutlinewhite-space
Font Enhancements
The following enhancements to font handling have been added.
Dynamic Type
The Dynamic Type mechanism, introduced in iOS 7, allows applications to choose fonts for text display based on their intended semantic use (such as for body text, headlines, or captions). WebKit has added a series of new properties to support the use of Dynamic Type in your web pages:
-apple-system-body-apple-system-headline-apple-system-subheadline-apple-system-caption1-apple-system-caption2-apple-system-footnote-apple-system-short-body-apple-system-short-headline-apple-system-short-subheadline-apple-system-short-caption1-apple-system-short-footnote-apple-system-tall-body
Kerning and Ligatures
Kerning and ligatures for text display are now enabled by default; you can disable them, if necessary, by setting text-rendering:optimizeSpeed.
CSS Enhancements
The following CSS enhancements have been added.
CSS calc() Function
Safari now supports the CSS calc() function (defined in the CSS Values and Units Module). This extremely useful feature lets you simplify your programming by specifying any numerical CSS value by means of a mathematical equation, and can improve performance by, for instance, eliminating the need for repetitive JavaScript calculations on resize.
Clipping Paths
The new CSS property -webkit-clip-path (defined in the CSS Masking Module) specifies a clipping path for any element. Supported shapes (defined in the CSS Shapes Module) include:
rectangle()circle()ellipse()polygon()
Sticky Scrolling
The new CSS property value position:-webkit-sticky allows a page element to implement “sticky” scrolling behavior, constrained by the page’s viewport or a scrollable ancestor, without resorting to asynchronous JavaScript scroll events that can interfere with smooth scrolling.
Graphics Enhancements
A number of new features and enhancements have been added to the HTML5 canvas element.
Blending Modes
The globalCompositeOperation property now supports several new blending and compositing modes for combining colors:
normalmultiplyscreenoverlaydarkenlightencolor-dodgecolor-burnhard-lightsoft-lightdifferenceexclusionhuesaturationcolorluminosityclearcopydestinationsource-overdestination-oversource-indestination-insource-outdestination-outsource-atopdestination-atopxorlighter
Path Object
A new object class, Path, allows you to have multiple paths open for definition simultaneously. Formerly, calling the beginPath() method to start a new path would lose the path that was previously open. You can now create multiple Path objects, assign them to variables, and switch from one to another without losing the one you were previously working on. In particular, this simplifies hit-testing by eliminating the need to explicitly rebuild every path that might be hit.
Retina Backing Store
Rendering sharp, high-resolution images on a Retina display requires a “doubled” backing store with twice the width and height (four times the number of pixels) as on a non-Retina display. Safari 6 supported this by auto-doubling the specified dimensions of the backing store when rendering to a Retina display. However, because of memory constraints, iOS does not perform this auto-doubling, leading to resolution mismatches, confusion, and inconvenience. To alleviate the difficulties, Safari 7 no longer auto-doubles the backing store, but matches the iOS behavior by honoring the requested dimensions as specified.
New Power-Saving Features
New features have been added to help minimize power consumption and prolong battery life. For more information on these features, see the 2013 WWDC session “Power and Performance: Optimizing Your Website for Great Battery Life and Responsive Scrolling”.
Application Napping for Safari Tabs
Application napping (“App Nap”) is a new feature in OS X v10.9 that conserves system resources by lowering an application’s CPU and I/O priority and throttling back its JavaScript timer usage when the application is engaged in tasks that are not critically important to the user experience. Safari 7 makes use of this feature by giving each browser tab its own separate Web Content process for loading and rendering the page, and then napping this process when the tab is not immediately visible to the user. This allows Safari to focus all of its resources on the currently active tab, providing improved user responsiveness and avoiding unnecessary battery drain. A tab is eligible for napping when it meets any of the following conditions:
The tab is in the background.
The browser window is minimized.
The browser window is in a desktop space not currently displayed.
The browser window is occluded (covered) by another window or other object on the screen.
The browser window is idle (has not been updated recently).
The screen saver is on.
Napping is inhibited when a tab is engaged in useful nonvisual tasks such as playing audio or dynamically loading content.
Page Visibility Detection
A pair of new properties on the document object allow a page to determine when it is not visible to the user, so that it can avoid unnecessary processing and minimize power consumption:
document.hidden: A Boolean flag telling whether the document is currently hidden.document.visibilityState: A string denoting the document’s current visibility state. Possible values are:"hidden": The document is currently hidden."visible": The document is currently visible."prerender": The document’s contents are currently being preloaded but not yet rendered. This occurs, for instance, when the user begins typing a URL into the browser’s location field: the browser attempts to predict the most likely completion of the partial URL as it is typed and begins preloading the predicted page so that it will be ready for immediate rendering when the Return key is pressed.
A new event type, visibilitychange, notifies the application when the page’s visibility state has changed. The application can install an event listener that tests the values of the properties above and responds accordingly. For example:
document.addEventListener ('visibilitychange', |
function(event) |
{ |
if (document.hidden) |
{ ... } |
else |
{ ... } |
}, |
false); |
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-22