About Scroll View Programming
Scroll views are found in iOS applications when content that needs to be displayed and manipulated won’t fit entirely on the screen. Scroll views have two main purposes:
To let users drag the area of the content they want to display
To let users zoom into or out of the displayed content using the pinch gestures
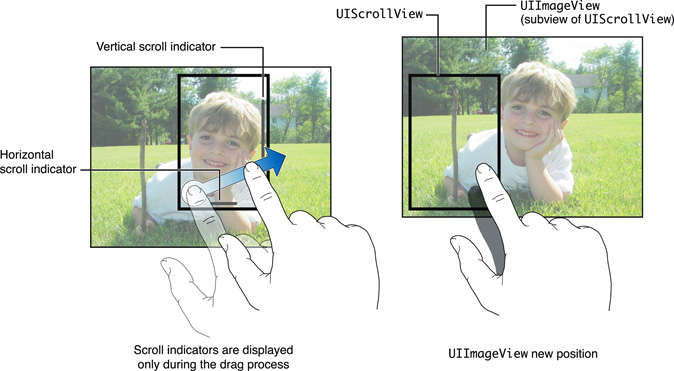
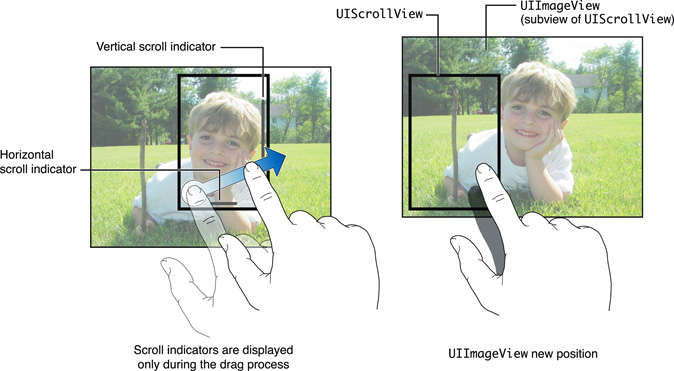
The following figure shows a typical use of a UIScrollView class. The subview is a UIImageView containing the image of a boy. When the user drags his or her finger on the screen, the viewport onto the image moves and, as you can see in the diagram, the scroll indicators are shown. When the user lifts the finger, the indicators disappear.


At a Glance
The UIScrollView class provides the following functionality:
Scrolling content that will not fit entirely on the screen
Zooming content, allowing your application to support the standard pinch gestures to zoom in and out
Restricting scrolling to a single screen of content at a time (paging mode)
The UIScrollView class contains no specially defined view for the content that it displays; instead it simply scrolls its subviews. This simple model is possible because scroll views on iOS have no additional controls for initiating scrolling.
Basic View Scrolling Is the Easiest to Implement
Scrolling via drag or flick gestures requires no subclassing or delegation. With the exception of setting the content size of the UIScrollView instance programmatically, the entire interface can be created and designed in Interface Builder.
To Support Pinch Zoom Gestures, You Use Delegation
Adding basic pinch-in and pinch-out zoom support requires that the scroll view use delegation. The delegate class must conform to the UIScrollViewDelegate protocol and implement a delegate method that specifies which of the scroll view’s subviews should be zoomed. You must also specify one, or both, of the minimum and maximum magnification factors.
If your application needs to support double-tap to zoom, two-finger touch to zoom out, and simple single touch scrolling and panning (in addition to the standard pinch gestures) you’ll need to implement code in your content view to handle this functionality.
To Support Pinch to Zoom and Tap to Zoom, You Implement Code in the Content View
If your application needs to support double-tap to zoom, two-finger touch to zoom out, and simple single-touch scrolling and panning (in addition to the standard pinch gestures), you implement code in your content view.
To Support Paging Mode, You Need Only Three Subviews
To support paging mode, no subclassing or delegation is required. You simply specify the content size and enable paging mode. You can implement most paging applications using only three subviews, thereby saving memory space and increasing performance.
Prerequisites
Before reading this guide, read App Programming Guide for iOS to understand the basic process for developing iOS applications. Also consider reading View Controller Programming Guide for iOS for general information about view controllers, which are frequently used in conjunction with scroll views.
How to Use This Document
The remaining chapters in this guide take you through increasingly complex tasks such as handling tap-to-zoom techniques, understanding the role of the delegate and its messaging sequence, and nesting scroll views in your application.
See Also
You will find the following sample-code projects to be instructive models for your own table view implementations:
Scrolling demonstrates basic scrolling.
PageControl: Using a Paginated UIScrollView demonstrates using scroll views in paging mode.
ScrollViewSuite of sample projects. These are advanced examples that demonstrate the tap-to-scroll techniques as well as other significantly advanced projects, including tiling to allow large, detailed images, to be displayed in a memory efficient manner.
Copyright © 2011 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2011-06-06