Retired Document
Important: This document is targeted for Interface Builder version 3.0 and Xcode 3, which have been superseded by Xcode 4. To learn how to use Interface Builder in Xcode 4, see Designing User Interfaces in Xcode.
Interface Builder Quick Start
Interface Builder is Apple's graphical editor for designing and testing application user interfaces. This chapter provides a quick tour of Interface Builder, including a hands-on tutorial. If you have used Interface Builder before, you may want to proceed to the next chapter, Interface Builder Basic Concepts.
Opening Interface Builder
There are several ways to open Interface Builder:
You can open Interface Builder by double-clicking its application icon in the Finder. The Interface Builder application is located in <Xcode>
/Applications, where <Xcode> is the root directory of your Xcode installation. (The default root directory for an Xcode installation is the/Developerdirectory.)You can open Interface Builder by double-clicking an Interface Builder document in the Finder. Interface Builder documents are files with the extension
.nibor.xib. These documents are often referred to as nib files.You can open Interface Builder by double-clicking the name of an Interface Builder document in an Xcode project window.
Creating an Interface Builder Document
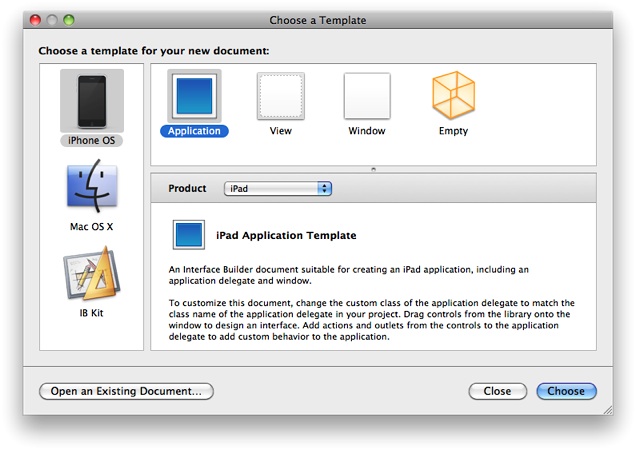
When you’re developing a new application, you generally start by creating an Xcode project using a project template. New projects come with a basic set of Interface Builder files (also called documents). As you continue to develop your project, you'll most likely need to create new Interface Builder documents. You can do that in the Xcode New File dialog, or in Interface Builder by choosing File > New. Figure 1-1 illustrates Interface Builder’s new document dialog on a system being used for iOS or Mac OS X development.

For each new document you create, Interface Builder prompts you to select a starting template. These templates define the initial set of objects to use in your document. Interface Builder provides several different templates, listed in Table 1-1, each geared toward a different goal. You can use the Empty template if you want to add a specific set of objects to your document manually. For any of the templates, you can also remove objects you do not want.
Platform | Product | Template | Description |
|---|---|---|---|
iOS | iPhone | Application | Creates a document you can use to design an interface for a Cocoa Touch application. The document includes a window. |
View | Creates a document you can use to design a view for a Cocoa Touch application. | ||
Window | Creates a document you can use to design a window for a Cocoa Touch application. | ||
Empty | Creates a document to which you can add your own interface objects. To learn how to select and add these objects, see Workflow Tools. | ||
iOS | iPad | Application | Creates a document suitable for creating an iPad application, including an application delegate and window. |
View | Creates a document you can use to design a view for an iPad application. | ||
Window | Creates a document you can use to design a window for an iPad application. | ||
Empty | Creates a document to which you can add your own interface objects. To learn how to select and add these objects, see Workflow Tools. | ||
Mac OS X | Cocoa | Application | Creates a document you can use to design an interface for a Cocoa application. The document includes a menu bar and a window. |
Main Menu | Creates a document you can use to design a menu bar for a Cocoa application. | ||
View | Creates a document you can use to design a view for a Cocoa application. | ||
Window | Creates a document you can use to design a window for a Cocoa application. | ||
Empty | Creates a document to which you can add your own interface objects. To learn how to select and add these objects, see Workflow Tools. | ||
Mac OS X | Carbon | Application | Creates a document you can use to design an interface for a Carbon application. The document includes a menu bar and a window. |
Dialog | Creates a document you can use to design a dialog for a Carbon application. | ||
Main Menu | Creates a document you can use to design a menu bar for a Carbon application. | ||
Window | Creates a document you can use to design a window for a Carbon application. | ||
Empty | Creates a document to which you can add your own interface objects. To learn how to select and add these objects, see Workflow Tools. | ||
Interface Builder Kit | - | Inspector | Creates a document you can use to design an inspector for an Interface Builder plug-in. |
- | Library | Creates a document you can use to design library components for an Interface Builder plug-in. |
The Document Window and Workflow Tools
Interface Builder provides several windows to allow you to display and modify the objects in your user interface. This section introduces you to four of these windows. You’ll learn more about them in the next chapter, Interface Builder Basic Concepts.
The Document Window
Each Interface Builder document stores information about one or more objects you want to create at runtime in your application. Most of these objects correspond to elements displayed on the screen, such as windows, views, controls, and menus. Some objects do not correspond to displayed elements, such as the controller objects your application uses to manage its windows and views.
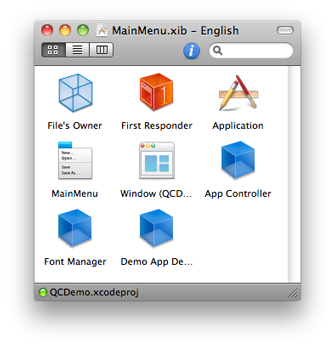
The document window lists the objects in a document. Figure 1-2 shows an example of a document window.

The Library Window
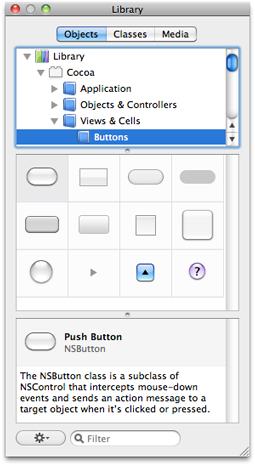
The Library window contains the objects and resources you add to your Interface Builder documents. Figure 1-3 shows the Library window with a set of Cocoa button objects. You can drag a button object onto a design surface such as a window or view.

The Inspector Window
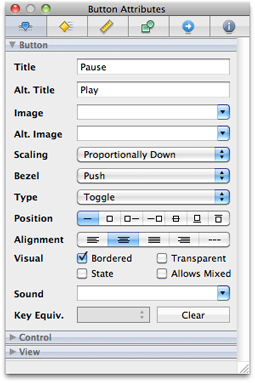
The inspector window makes it easy to display and adjust the settings for the currently selected objects. You use the mode icons along the top of the window to select a pane and display the associated settings. Figure 1-4 shows the Attributes pane for a Cocoa button.

The Connections Panel
A connection is a way to associate interface elements with source code. For documents used on the Cocoa and Cocoa Touch platforms, the connections panel is a quick way to create and manage the connections for a particular object.

Example: Building a Quartz Composer Viewer
Quartz Composer (QC) is a development tool for processing and rendering graphical data. Its visual programming environment lets you develop graphic processing modules, called compositions, without writing a single line of code.
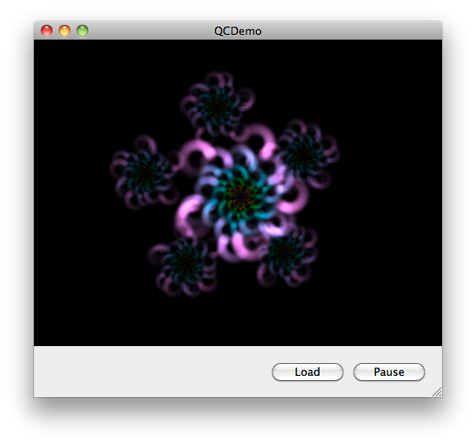
In this tutorial, you’ll create a simple application for viewing QC compositions in Mac OS X. The name of this application is QCDemo. The QCDemo window contains a view to display a composition, a button to load a new composition, and a button to toggle between play and pause. Here’s what the QCDemo window looks like:

Creating the Viewer
The first task is to create a simple Quartz Composer viewer.
Open Xcode and create a project using the Mac OS X Cocoa application template. Name the project QCDemo.
Add the Quartz framework to the project’s target.
In the Groups & Files list, open the Targets group and select the QCDemo target.
Press Command-I to display the Target Info window.
Click General.
Under linked libraries, click the plus (+) button. A dialog appears with a list of libraries.
Choose
Quartz.frameworkfrom the list and click the Add button.Close the Target Info window.
Open The QCDemo project’s Interface Builder document.
In the project’s Groups & Files list, open the Resources group.
Find the file
MainMenu.xib.Double-click
MainMenu.xibto open the document.
Set the size attributes of the QCDemo window.
In the document window, select the window object.
Press Command-3 to open the Size pane of the inspector window.
Set the window’s width and height to 480 x 420.
Select the Minimum Size option.
Set the minimum size to the current size by clicking the Use Current button.
Add a Quartz Composer view to the QCDemo window.
Press Command-Shift-L to open the Library window.
Click Objects and enter
quartzin the search field at the bottom of the window.Drag the Quartz Composer view object from the Library window to the QCDemo window.
Set the size attributes of the Quartz Composer view.
In the QCDemo window, select the Quartz Composer view object.
Press Command-3 to open the Size pane of the inspector window.
Set the view’s position X and Y to 0 x 60.
Set the view’s width and height to 480 x 360.
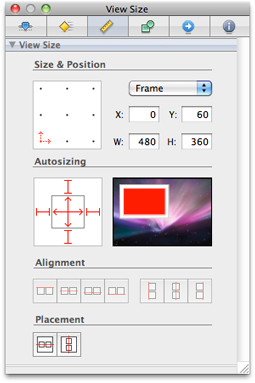
Set the view’s autosizing control as shown in Figure 1-7. To learn more about this control, see Setting a View’s Autosizing Behavior.
Figure 1-7 Autosizing the Quartz Composer view 
Select an initial composition for the Quartz Composer view.
In the QCDemo window, select the Quartz Composer view object.
Press Command-1 to open the Attributes pane of the inspector window.
Click the Load button.
Select the composition at the following location:
/System/Library/Screen Savers/Shell.qtz
Save the Interface Builder document.
Run a simulation of the QCDemo user interface.
Press Command-R to start the simulation and display the composition.
Try resizing the QCDemo window and observe what happens to the composition.
Press Command-Q to quit the simulation.
In Xcode, build and run the QCDemo application.
Click Build and Run.
Verify that the application runs correctly.
Press Command-Q or click Stop to quit the application.
Adding the Pause/Play Button
The next task is to add a button that toggles between pause and play.
Add a push button to the user interface.
In the Interface Builder Library window, click Objects.
Type
pushin the search field.Drag a push button from the Library window to the open area at the bottom of the QCDemo window.
Use the horizontal and vertical guides to position the button in the lower-right corner of the window.
Set the attributes of the push button.
Press Command-1 to open the Attributes pane.
Set the button’s title to Pause and its alternate title to Play.
Change the button type to Toggle.
The settings in the Attributes pane should look like Figure 1-4.
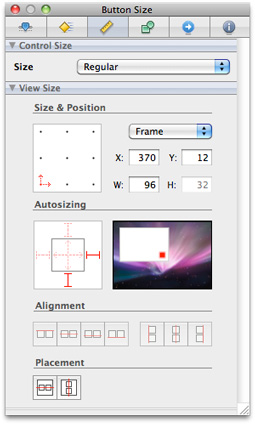
In the Size pane, set the button’s autosizing control as shown in Figure 1-8.
Figure 1-8 Autosizing the pause/play button 
Connect the button to the QC view’s
play:action.Hold down the Control key.
Drag from the Pause/Play button to the QC view.
Select the
play:action from the list that appears.
Save the Interface Builder document.
Run a simulation of the user interface.
Press Command-R to start the simulation.
Try out the button and verify its behavior.
Resize the QCDemo window and make sure the button retains its correct position.
Press Command-Q to quit the simulation.
In Xcode, build and run the QCDemo application.
Click Build and Run.
Verify that the application runs correctly.
Press Command-Q or click Stop to quit the application.
Creating the AppController Class
The third task is to create a class in the Xcode project. The purpose of this class is to load QC compositions.
Create the source files for a new objective-C class.
In the Xcode project window, select the Classes group.
Choose File > New File.
In the New File dialog, choose the Mac OS X Cocoa Objective-C class template and click Next.
Name the file
AppController.mand click Finish. Xcode creates the filesAppController.mandAppController.h.
Add the code in Listing 1-1 to the
AppController.hsource file.Listing 1-1 AppController class interface
#import <Cocoa/Cocoa.h>
#import <Quartz/Quartz.h>
@interface AppController : NSObject
{IBOutlet NSWindow* qcWindow;
IBOutlet QCView* qcView;
}
- (IBAction) loadComposition:(id)sender;
@end
Save the
AppController.hsource file.Add the code in Listing 1-2 to the
AppController.msource file.Listing 1-2 AppController class implementation
#import "AppController.h"
@implementation AppController
- (IBAction) loadComposition:(id)sender
{void (^handler)(NSInteger);
NSOpenPanel *panel = [NSOpenPanel openPanel];
[panel setAllowedFileTypes:[NSArray arrayWithObjects: @"qtz", nil]];
handler = ^(NSInteger result) {if (result == NSFileHandlingPanelOKButton) {NSString *filePath = [[[panel URLs] objectAtIndex:0] path];
if (![qcView loadCompositionFromFile:filePath]) {NSLog(@"Could not load composition");
}
}
};
[panel beginSheetModalForWindow:qcWindow completionHandler:handler];
}
@end
Save the
AppController.msource file.Build the QCDemo application (to verify that the code you just added is free of errors.)
In Xcode, click Build or press Command-B.
Verify that the message “Build succeeded” appears at the bottom of the project window.
Adding the AppController Class
The next task is to add an instance of the new class to the Interface Builder document and connect the class outlets.
Create an instance of the AppController class.
In the Interface Builder Library window, click Classes.
Locate the AppController class.
Drag this class into the document window to create an instance named App Controller.
Connect the App Controller’s
qcWindowoutlet to the design window.Hold down the Control key.
In the document window, drag from the App Controller to the Window object.
Select the
qcWindowoutlet from the list that appears.
Connect the App Controller’s
qcViewoutlet to the QC view in the design window.Hold down the Control key.
Drag from the App Controller to the QC view in the design window.
Select the
qcViewoutlet from the list that appears.
Adding the Load Button
The final task is to add a button that allows the user to select and load another composition.
Add a second push button to the user interface.
In the Library window, click Objects.
Type
pushin the search field.Drag a push button from the Library window to the open area at the bottom of the QCDemo window.
Position the new button to the left of the Pause/Play button.
In the Attributes pane of the inspector, set the button’s title to Load.
In the Size pane of the inspector, set the button’s autosizing control as shown in Figure 1-8.
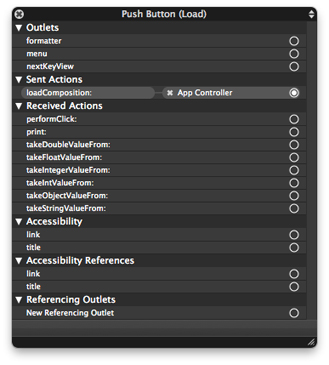
Connect the button to the App Controller’s
loadComposition:action.Hold down the Control key.
Drag from the Load button to the App Controller.
Select the
loadComposition:action from the list that appears.
Save the Interface Builder document.
Run a simulation of the user interface.
Press Command-R to start the simulation.
Verify that the QCDemo window looks like the window shown in Figure 1-6.
Press Command-Q to quit the simulation.
In Xcode, build and run the QCDemo application.
Click Build and Run. The QCDemo window appears.
Click Load. A sheet dialog appears.
Use the dialog to load another Quartz Composer composition. For example, load:
/System/Library/Screen Savers/Arabesque.qtz
Press Command-Q to quit the application.
What’s Next?
Now you can begin to explore the Interface Builder application in more detail.
Copyright © 2011 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2011-03-08