Responding to Force Touch Events
Safari, Dashboard, and WebKit-based applications include support for responding to Force Touch events from within HTML pages. You can use these events to provide custom behaviors in response to actions such as force clicks and changes in pressure. For example, your webpage might open a link in a new window when the user force clicks the link, or play an embedded video faster as the user presses harder.
JavaScript Force Touch Operations
Mouse events occur when the user performs an action with a mouse or trackpad, such as pressing down (mousedown) or releasing (mouseup). Force Touch events complement mouse events and occur when pressure changes on a Force Touch trackpad. Trackpads without Force Touch capability provide a webkitForce click value that is equivalent to MouseEvent.WEBKIT_FORCE_AT_MOUSE_DOWN on mousedown, mouseup, and click events.
Force Touch Events
The DOM supports the following Force Touch events.
Event name |
Description |
|---|---|
|
This event occurs immediately before the |
|
This event occurs after the |
|
This event occurs after a |
|
This event occurs whenever a change in trackpad force is detected between the |
Force Touch Event Progression
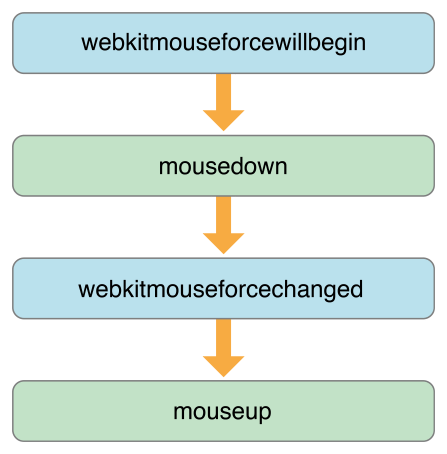
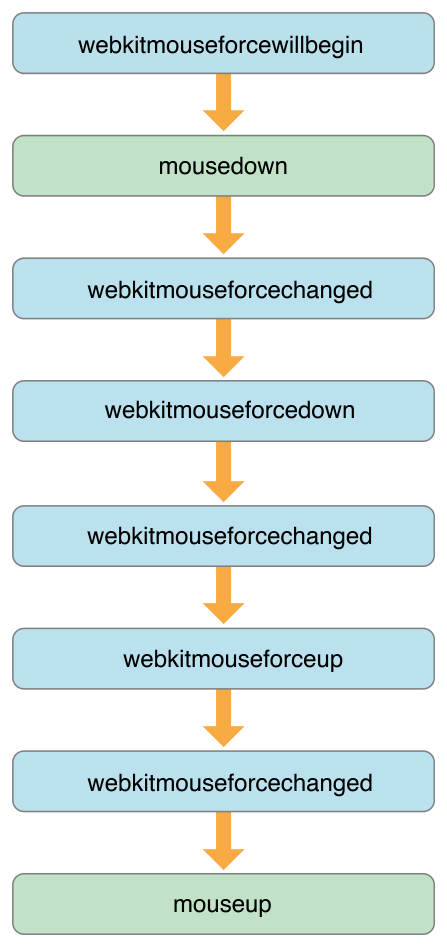
The progression of Force Touch events is as follows. Figure 5-1 shows the progression of events when the user applies enough force to perform a normal click. Figure 5-2 shows the progression of events when the user applies enough force to perform a force click.


Listening for Force Touch Events
To listen for Force Touch events, call the addEventListener() method on an element. Pass it the name of the event to listen for, the name of a function to call when the event occurs, and a boolean indicating whether to perform the event at bubbling (false) or capturing (true). See Listing 5-1.
function prepareForForceClick(event){// Cancel the system's default behaviorevent.preventDefault()// Perform any other operations in preparation for a force click}function enterForceClick(event){// Perform operations in response to entering force click}function endForceClick(event){// Perform operations in response to exiting force click}function forceChanged(event){// Perform operations in response to changes in force}function setupForceClickBehavior(someElement){// Attach event listeners in preparation for responding to force clickssomeElement.addEventListener("webkitmouseforcewillbegin", prepareForForceClick, false);someElement.addEventListener("webkitmouseforcedown", enterForceClick, false);someElement.addEventListener("webkitmouseforceup", endForceClick, false);someElement.addEventListener("webkitmouseforcechanged", forceChanged, false);}
Gauging Levels of Force
The webkitmouseforcechanged event occurs when force changes between mousedown and mouseup events. However, you can determine the level of force at any time from any mouse event—including mousedown, mousemove, and mouseup—by checking the webkitForce property of the event. Compare this number value against the mouse event constants MouseEvent.WEBKIT_FORCE_AT_MOUSE_DOWN and MouseEvent.WEBKIT_FORCE_AT_FORCE_MOUSE_DOWN to determine whether the user has entered or is nearing a regular click or force click, as shown in Table 5-2 and Listing 5-2.
Force level |
Description |
|---|---|
|
Represents the amount of force required to perform a regular click. |
|
Represents the force required to perform a force click. |
function getEventData(event){// Check to see if the event has a force propertyif ("webkitForce" in event){// Retrieve the force levelvar forceLevel = event["webkitForce"];// Retrieve the force thresholds for click and force clickvar clickForce = MouseEvent.WEBKIT_FORCE_AT_MOUSE_DOWN;var forceClickForce = MouseEvent.WEBKIT_FORCE_AT_FORCE_MOUSE_DOWN;// Check for force level within the range of a normal clickif (forceLevel >= clickForce && forceLevel < forceClickForce)// Perform operations in response to a normal click// Check for force level within the range of a force click} else if (forceLevel >= forceClickForce) {// Perform operations in response to a force click}}}
Other Resources
See WWDC 2015: What's New in Web Development in WebKit and Safari.
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2017-09-19

