here is some test code that I was trying to use in order to get it to work
struct ConfigurationAppIntent: AppIntent, WidgetConfigurationIntent {
static var title: LocalizedStringResource = "Test Sizes"
static var description = IntentDescription("This is an example widget.")
@Parameter(title: "Test Size")
var sizes: [Size]
}
With Size defined as follows:
struct Size: AppEntity {
let id: String
let name: String
static var typeDisplayRepresentation: TypeDisplayRepresentation = "Size"
static var defaultQuery = SizeQuery()
var displayRepresentation: DisplayRepresentation {
DisplayRepresentation(title: "\(id): \(name)")
}
static let small = Size(id: "1", name: "Small")
static let medium = Size(id: "2", name: "Medium")
static let large = Size(id: "3", name: "Large")
static let allSizes: [Size] = [small, medium, large]
struct SizeQuery: EntityQuery {
func entities(for identifiers: [Size.ID]) async throws -> [Size] {
Size.allSizes.filter { identifiers.contains($0.id) }
}
func suggestedEntities() async throws -> [Size] {
Size.allSizes
}
func defaultResult() async -> Size? {
try? await suggestedEntities().first
}
}
}
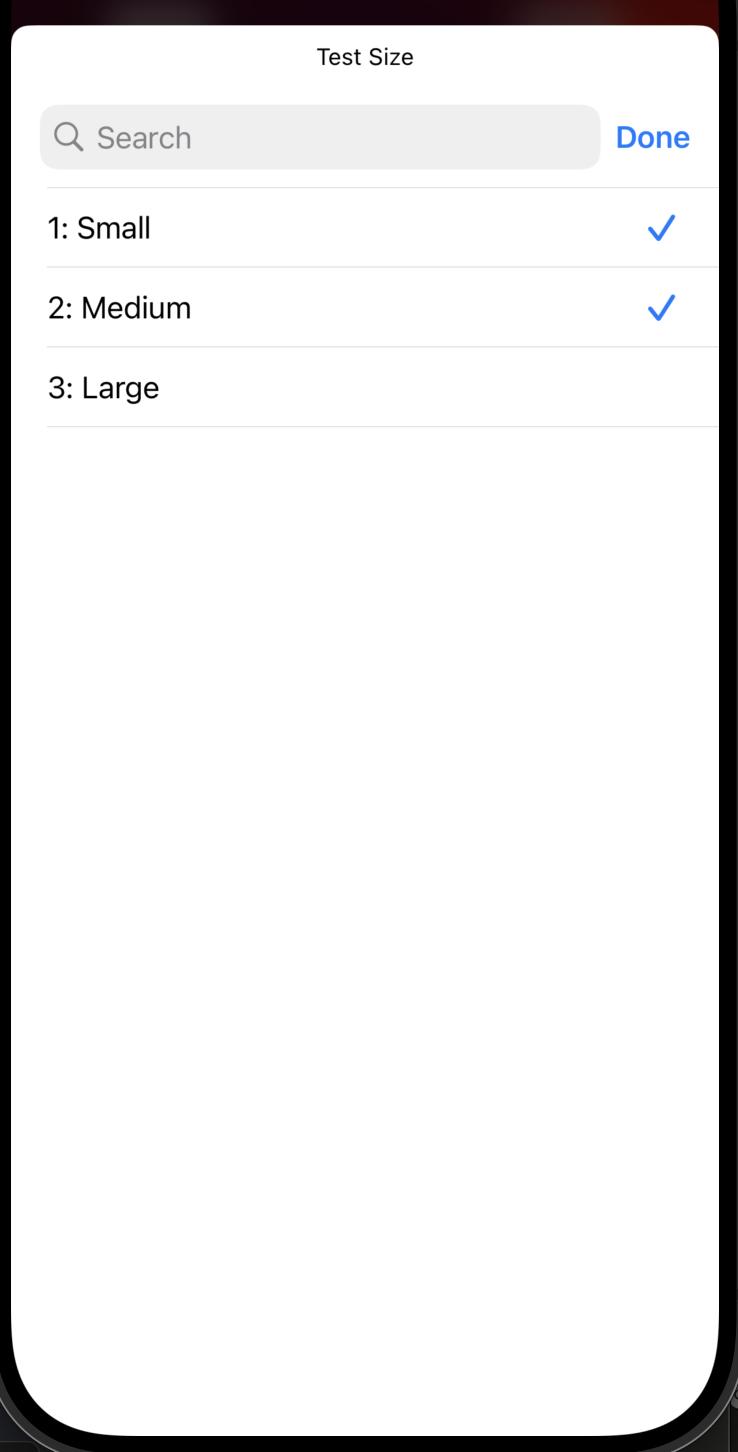
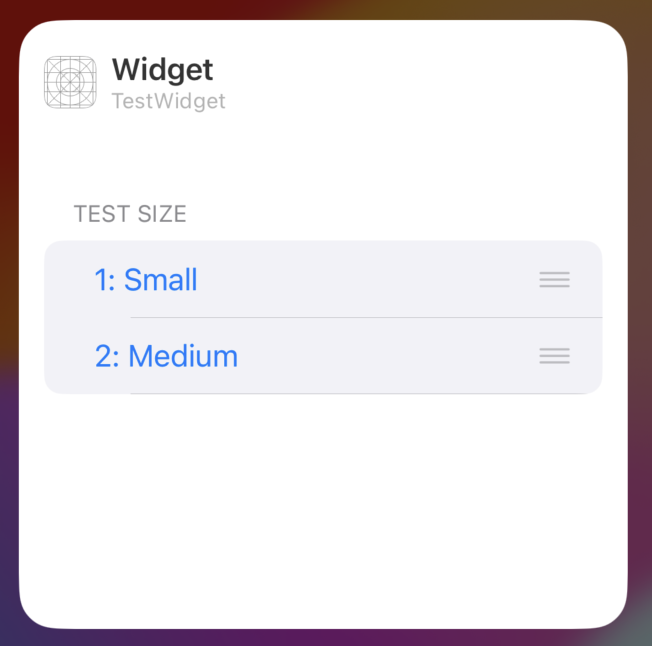
This results in the following experience:


And when I update the @Parameter line to be I get the following:
@Parameter(title: "Test Size", size: [.systemSmall: 1, .systemMedium: 2, .systemLarge: 4, .systemExtraLarge: 4])

Which is still not what I am looking for.
Thanks!